Adding alt text is an important aspect of keeping everything you post online accessible. It allows people who use screen readers to process the image on the page. An image tells a thousand words, but for people with sight loss, if there is no alt text, it doesn’t tell any.
Follow our guide to make sure that your content is accessible to visually impaired people.
What is alt text?
Alt text describes images to those who use screen readers, but what exactly is it and how does it work?
Alt text is short for ‘alternative text,’ and it functions as an invisible description of the image. You can add alt text to websites, social media posts, and even images with word documents and presentations. . It’s invisible in that it does not affect or alter the image or its alignment in any way.
How to use alt text?
When writing alt text, the two most important things are, ‘context’ and ‘information.’ What are the important aspects of the image and what information does it provide about the text?
Alt text should be specific, concise, and not overly descriptive (some platforms have character limits for alt text, plus listening to every detail about an image can just get tiring).
It’s important to describe information, not aesthetics; ask yourself, ‘what is an essential aspect of the image and what isn’t?’
How Do You Add Alt text?
On most social media platforms there are simple ways to add alt text. However, some pages such as Facebook’s Meta Business Suite, or certain third-party post scheduling platforms, do not have options to add alt text. If there’s no alt text option on the platform you are using, or if you don’t know how to add it, put an image description into the caption instead; it’s better to have it there than not have it at all.
Below you can find details of how to use alt text on some of the most commonly used platforms.
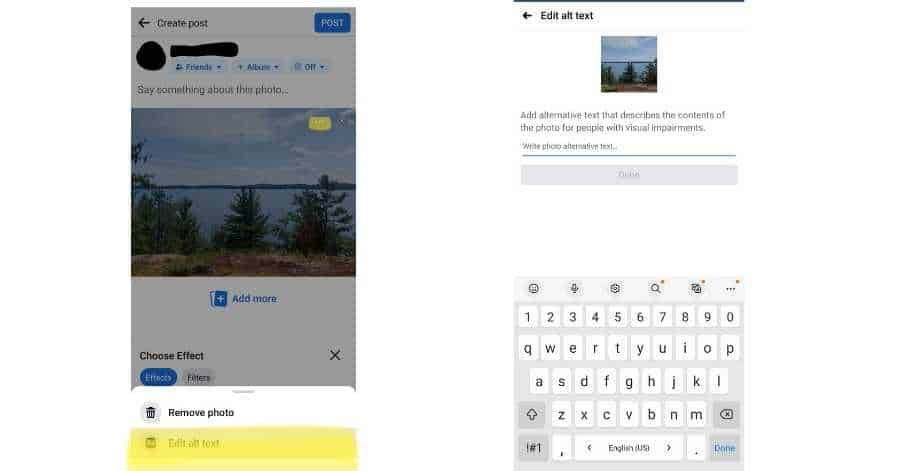
After uploading your image, whether it’s on desktop or mobile device, click the three-dot icon. Then click the option to “edit alt text,” and then add your image description.
Note that if you are using Meta Business Suite to schedule Facebook posts, they do not get published with their alt text descriptions. If you schedule your posts through Meta, add a photo description at the bottom of your caption.

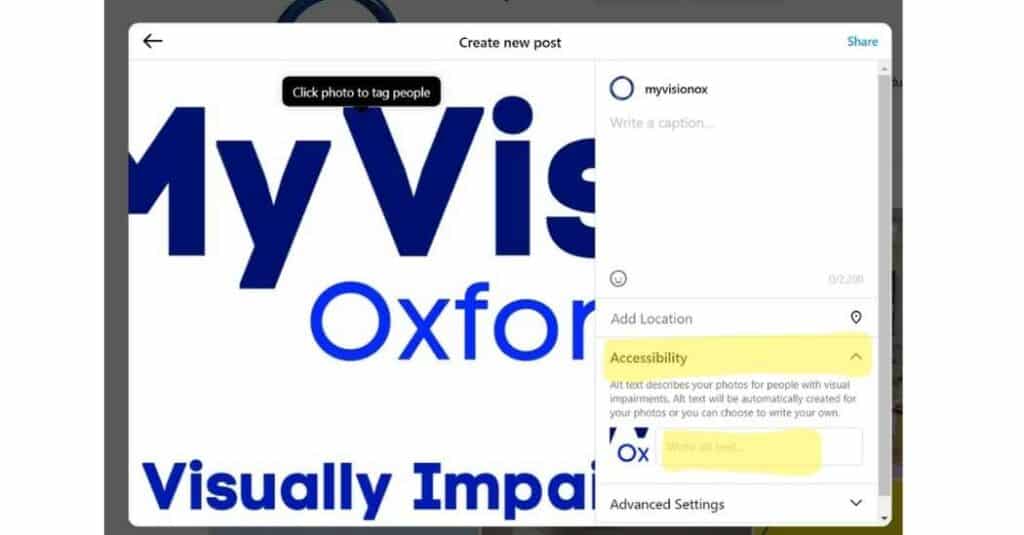
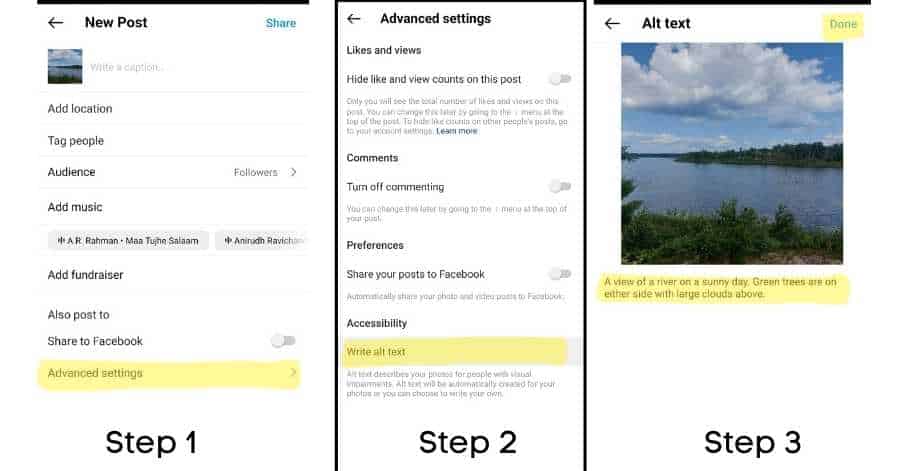
On desktop, select your image, add filters you would like on your image (if any) and before you click ‘share’ on the page that includes the caption, location, and tagging, there is a dropdown menu called ‘Accessibility.’ Once you select it, you will have the option to add alt text to your images. The function is very similar on the mobile app. On the last page before sharing, there is a menu option called ‘Advanced Settings.’ Once you select it, scroll to the bottom for the option to ‘write alt text,’ and add your image description.
If you post your image without adding alt text, you can click ‘edit’ and the app will return to the previous screen
Desktop

Mobile

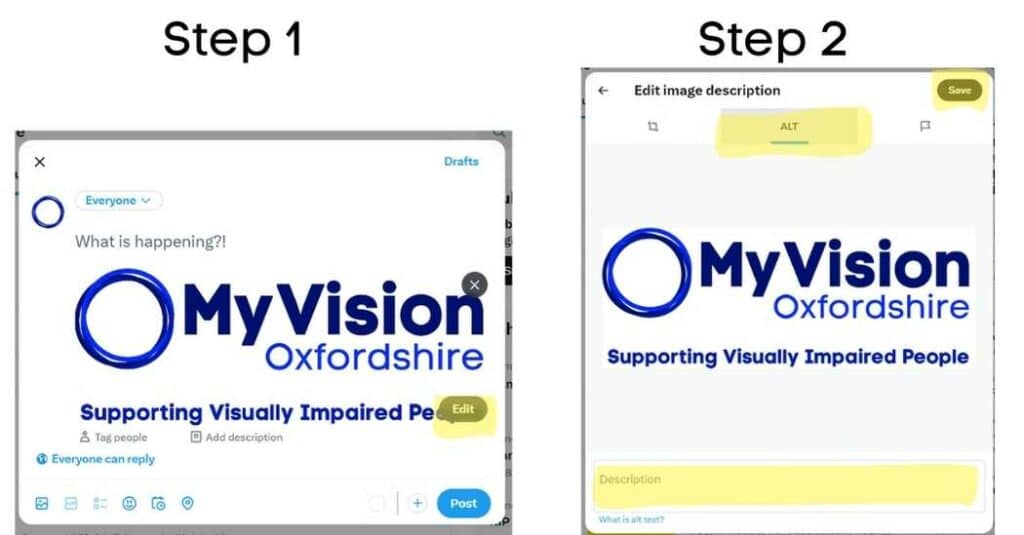
On Twitter, both the mobile and desktop versions of the program have a nearly identical process of adding alt text. Once you have prepared your post loaded your image, click the edit button, then click ‘Alt,’ and add your description.
Once you post your tweet you will no longer have the ability to add or edit the alt text so make sure to add alt text before you post your tweet.

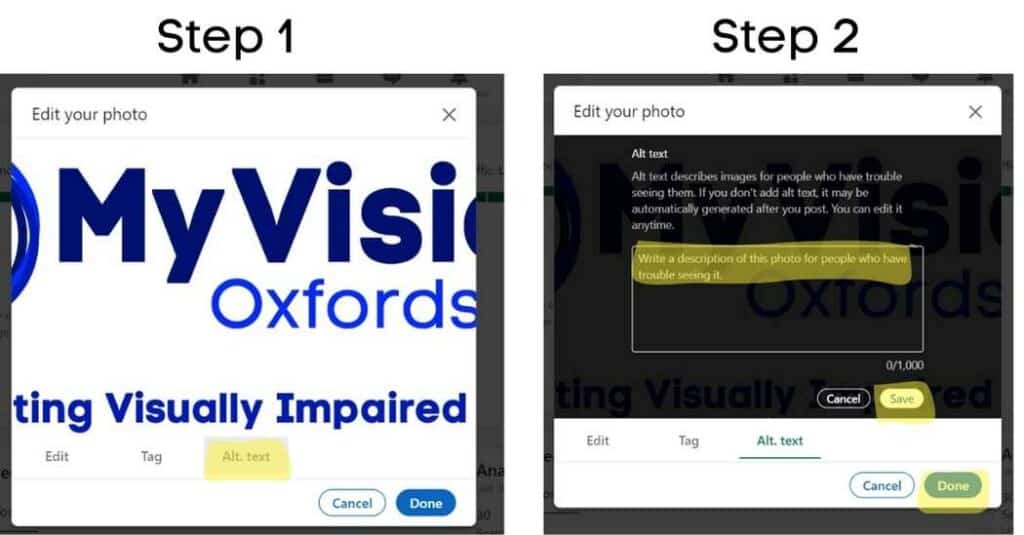
Much like Twitter, the process of adding alt text onto your image is the same on both mobile as desktop versions of the program and requires you to simply load your image, go into the click the ‘edit’ option and then to select the option to add alt text.

Scheduling Posts
If you regularly schedule posts, making sure that all your content contains alt text can be a little tricky. Twitter allows users to schedule tweets and use nearly all the available features (including alt text), there is however, one notable exception, Twitter does not allow scheduled threads.
Most other social media platforms require premium accounts to post scheduled content, such as “Meta Business Suite” for Facebook, or alternatively you could use one of the many third-party scheduling programs.
These programs can be quite difficult to navigate. There is a seemingly endless supply of them, and they all have slightly different features and options. Some of the most accessible programs in terms of alt text and publishing capabilities are Sprout Social, Hootsuite, Publer, and Agorapulse
For a full list of third-party scheduling programs that give you the option to add alt text click this link from Accessible Social and scroll to the bottom.
Platform Image Accessibility (accessible-social.com)
Alt Text on other Platforms
Alt text isn’t just restricted to social media platforms, you can add it on most computer programs. If you run a website or a blog, most hosts such as WordPress provide a box for alt text on the side of the page when you insert your photo.
If you are creating a Word document, you can add alt text by right clicking your image and then selecting the ‘view alt text’ option. You will then have the option to add your alt text in a designated text box.
One notable exception is PDF. Screen Readers have a lot of issues with the format especially when there are images in the file. To keep your files as accessible as possible, try to avoid PDF whenever possible.
Using Decorative Images
The internet is full of content with decorative images. They can be used to break up long pages of text, or to enhance aesthetics of the content.
While mood, feel, and aesthetics of a web page can enhance a viewer’s experience, decorative images should not impede the accessibility of important content. Marking an image as decorative means that a screen reader will skip over it. If the image doesn’t contain useful information, mark it as decorative by typing ‘null’ in the alt text box.
What Not to Do
You may have heard about the alt text meme on Twitter that added jokes and hidden messages in the alt text box, or Prime Minister Rishi Sunak’s misuse of the feature on one of his posts. Alt text is not for jokes, hidden messages, photo credits, or any other text that does not describe the image. When you are writing alt text make sure to focus solely on describing the image and including all its important aspects.
MyVision Awareness Training
If you would like to know more about how to create accessible content, we offer training courses and awareness training to help people understand how a visual impairment can impact day-to-day life.
If you would be interested in signing up follow the link below or contact us at info@MyVision.org.uk or 01865725595